Hur skapas SVG Tiny ps fil för VMC?
- VMC
- Certifikat

Intro – SVG Tiny PS
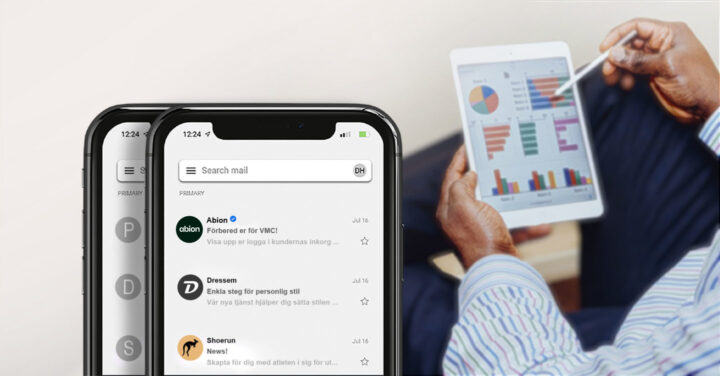
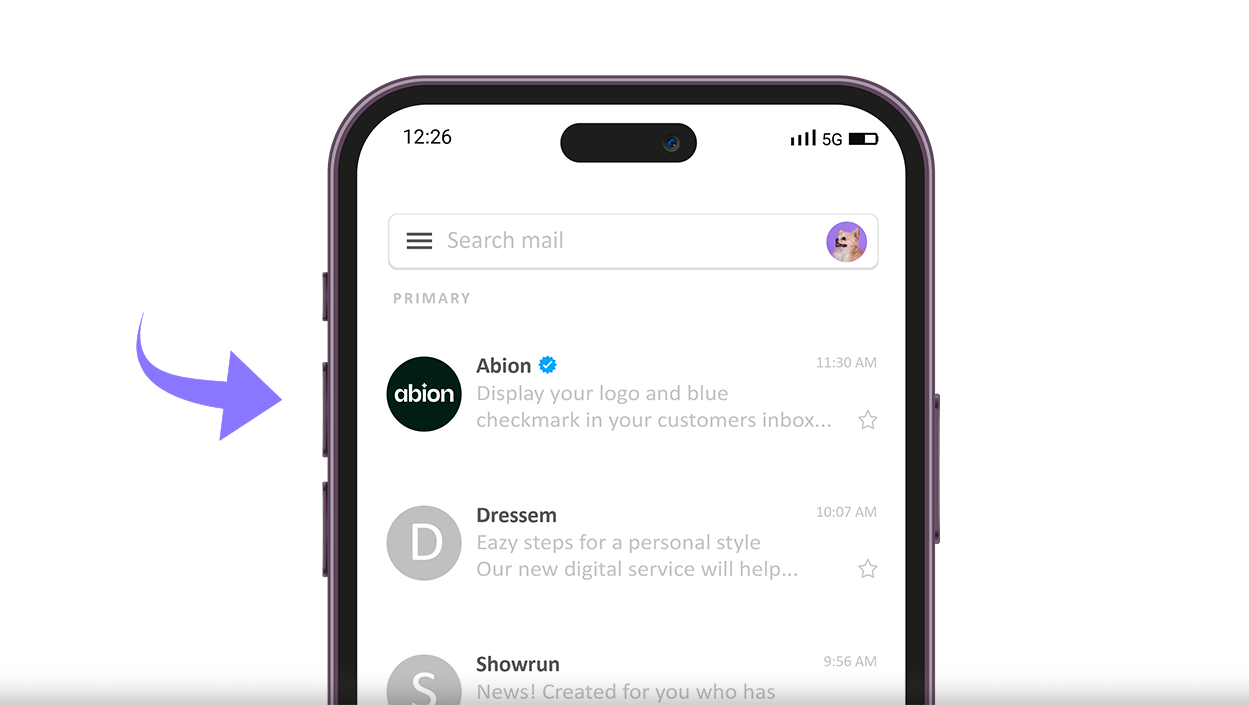
Vad används en SVG Tiny ps fil till? Vi tar det från början. Verified Mark Certificate (VMC) gör det möjligt för företag att visa sin logotyp tillsammans med verifierade e-postmeddelanden hos e-postmottagaren. Något som enligt pilotstudien visat sig vara en revolutionerande fördel för företag där de bland annat lyckas öka deras öppningsfrekvens på e-postutskick med upp till 39%*. VMC stärker också säkerheten mot phishing och spoofing med hjälp av DMARC-implementering, vilket kan öka leveranssäkerheten med 5–10**%. Hur häftigt är inte det?
VMC är framtaget för att vara enkelt, men med tanke på hur ny denna teknik är och hur logotypernas säkerhetsspecifikationer är utformade, så krävs det att man först sparar ner en SVG-fil av sin logotyp och sedan gör några manuella ändringar i filen eller att man laddar ner ett konverteringsverktyg för att kunna exportera filen direkt till en VMC-kompatibel logotyp. Det sistnämnda alternativet har dock fortfarande ett antal buggar då det är så pass nytt.
Många företag har skapat sin logotyp i Photoshop eller andra programvaror uppbyggda av pixlar. Detta format fungerar dock inte för att logotypen ska godkännas för VMC. Logotypen måste vara i vectorformat och inte i Pixelformat.
Den logotyp som i slutändan ska visas i mottagarens e-postklient måste alltså vara i SVG Tiny PS-format. Ps står för Portable/Secure och den specifika SVG-profilen tillhör SVG Tiny 1.2 men något striktare med tanke på säkerhetenmekanismerna i VMC-certifikatet.
För att ha möjlighet att få ett VMC-certifikat utfärdat, utöver att logotypen är i rätt fil, krävs att du följt resterande steg som du hittar här eller kontakta oss på support@abion.com
Krav för VMC logotyp
- Logotyp måste vara i vectorformat och inte pixelformat
- Logotyp måste vara ett registrerat figurvarumärke
- Bilden med logotyp i ska vara fyrkantig (tänk på att bilden kommer att bli rund vid användning och därför bör centreras)
- Format för filen ska vara SVG Tiny ps (ps står för Portable/Secure)
- En fast bakgrundsfärg för att säkerställa att logotypen inte påverkas av olika bildskärmsmiljöer
- Ej överstiga 32KB
Hur du skapar en SVG Tiny PS-logotyp
Så, hur skapar du det här nya formatet? Vi på Abion hjälper gärna dig som kund. Våra experter finns alltid här för att hjälpa till. Allt du behöver göra är att skicka oss en vektorversion av din registrerade logotyp, helst som en SVG-fil. Vi kan sedan konvertera logotypen till en SVG Tiny PS-fil åt dig. Vi hjälper även till med allt som rör Verified Mark Certificate. Fråga ditt team på Abion eller kontakta oss på support@abion.com.
Om du inte är kund eller vill konvertera logotypen själv, följ instruktionerna nedan.
SVG konverteringsverktyg för SVG Tiny ps
Du har möjlighet att ladda ner konverteringsverktyget i GitHub under en MIT free open source software license beroende på om du har en Windows eller MacOS eller jobbar i Adobe Illustrator. Om du inte har Illustrator och har en logotyp som du redan exporterat till SVG Tiny 1.2-format bör du ladda ner ett av de fristående applikationerna. Har du Illustrator är detta skript användbart då du kan ladda upp skriptet och enkelt komma åt det från ”skript” menyn.
- Spara originalfilen (vectorfilen av figurvarumärket) i SVG format, välj SVG Tiny 1.2
- Ladda ner konverteringsverktyget beroende på vilken som passar dig:
– Standalone GUI Tool – Windows 10: En fristående applikation för Windows 10
– Standalone GUI Tool – MacOS: En fristående applikation för MacOS
– Adobe Illustrator Export Script: Script som kan läggas till i Adobe Illustrator (Windows och MACOS) som skapar möjlighet att konvertera SVG Tiny 1.2-fil till SVG ps-format - Följ ytterligare anvisningar angivna på respektive val
Vi är medvetna om att SVG Tiny PS-formatet är så pass nytt att konverteringsprogrammen inte hunnit utvecklas helt klart än. Risken finns därför att du kan komma att stöta på problem med att konvertera logotypen. Händer detta är det skaparna av verktyget som ska kontaktas.
Manuell ändring – SVG Tiny ps
Överblick, snabbguide
- I Illustrator, spara originalfilen i SVG format, välj SVG Tiny 1
- Öppna SVG Tiny 1.2 fil i valfri kodredigerare
- Gör följande anpassningar i XML-koden:
– Ändra baseProfile till ”tiny-ps”
– Radera x/y-attribut
– Radera overflow=”visible”
– Lägg till titel-tagg med ert varumärkesnamn
Steg för steg
Steg 1: Designa din logotyp
- Använd ett verktyg för vektorgrafik
- Öppna din logotyp i ett program som Adobe Illustrator, Inkscape eller Figma.
- Se till att logotypen är vektorbaserad och inte innehåller rasteriserade (bitmap) komponenter. - Förenkla designen
- Ta bort komplexa övertoningar, skuggor eller effekter som inte stöds av SVG Tiny.
- Använd enkla färgfyllningar, linjer och grundläggande geometriska former. - Ange canvasstorlek
- Använd en kvadratisk canvas, helst 256x256 pixlar eller 512x512 pixlar.
- Tänk på att bilden kommer att vara rund vid användning, så se till att den är centrerad.
- Använd en solid bakgrundsfärg.
Steg 2: Spara fil som SVG Tiny 1.2 i Illustrator
- Öppna er originalfil (vectorbaserad med .ai, .eps, .svg) i Illustrator
- Gå till File -> Spara som
- Du kommer nu få upp en ruta där du namnger filen. I rutan med ”Format:” väljer du SVG
- Klicka på ”Spara”
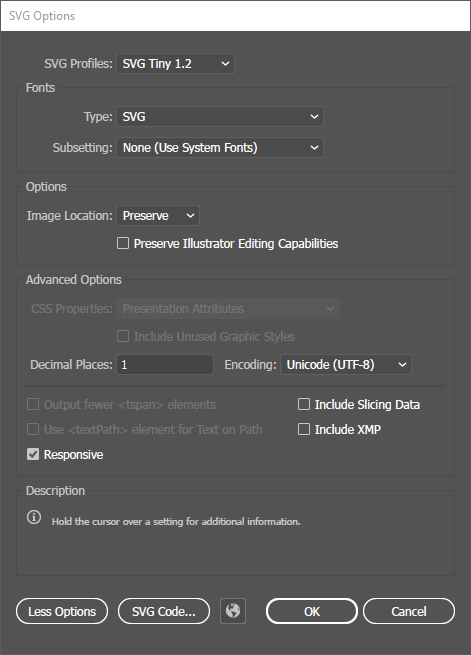
- I nästa ruta som dyker upp i ”SVG Profiles” väljer du ”SVG Tiny 1.2” och som Image Location välj ”Preserve”
- Klicka ”OK”
Steg 3: Manuella steg för att konvertera SVG Tiny ps filen
- Öppna den sparade filen i valfritt textredigeringsprogram, exempelvis Atom, CodePen, Nano, Sublime Text, Vim, Visual Studio Code
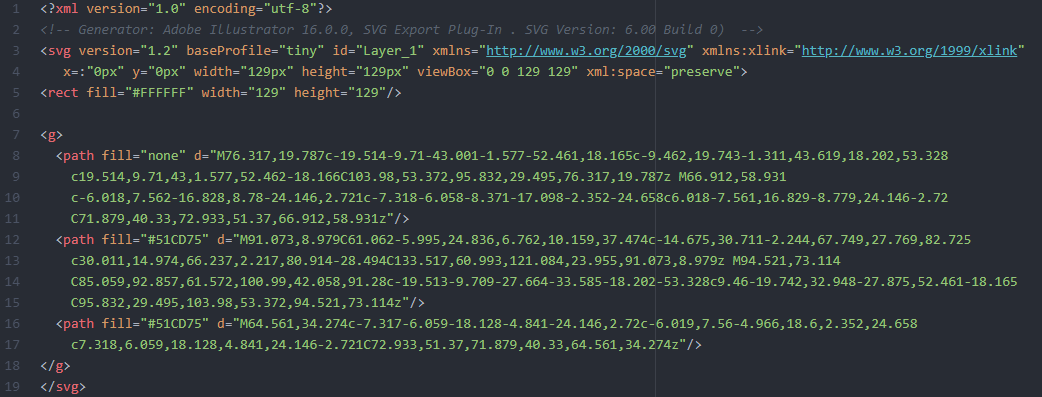
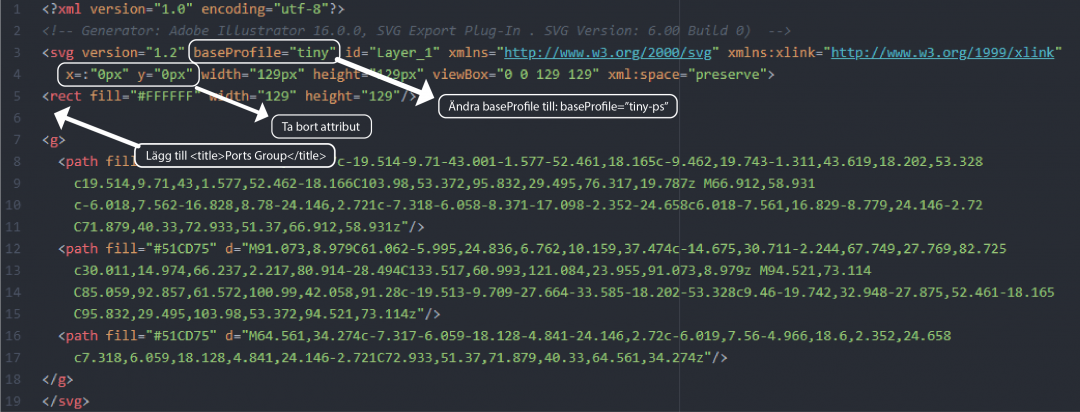
- XML koden som visas kommer att likna följande bild
- Ändra baseProfile till ”tiny-ps”
- Ta bort eventuell “x=:0px” y=”0px”
- Ta bort eventuell overflow=”visible”
- Se till att filen har en
- Lägg till
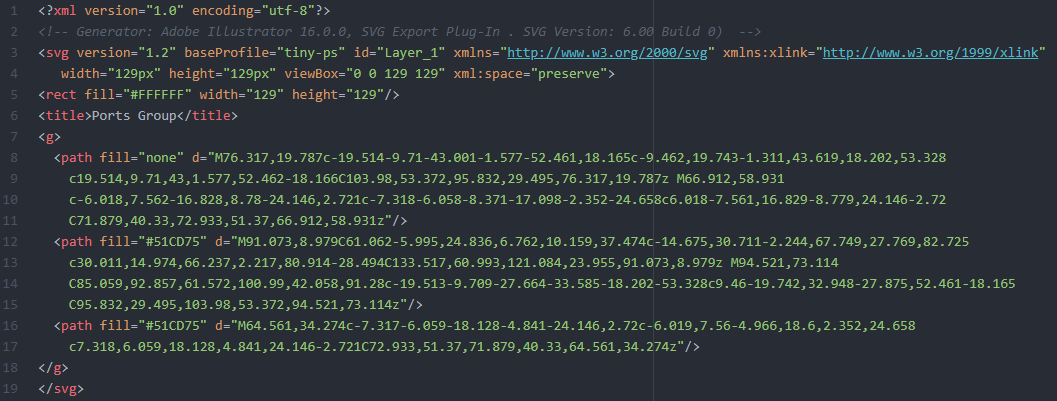
- Spara sedan filen. Din nya XML kod kommer att se ut liknande:
Hurra!!
Din logotyp ska nu vara säker och anpassad efter SVG Tiny ps och redo för ditt Verified MArk Certificate.